XML vs. Jetpack Compose in Android Development
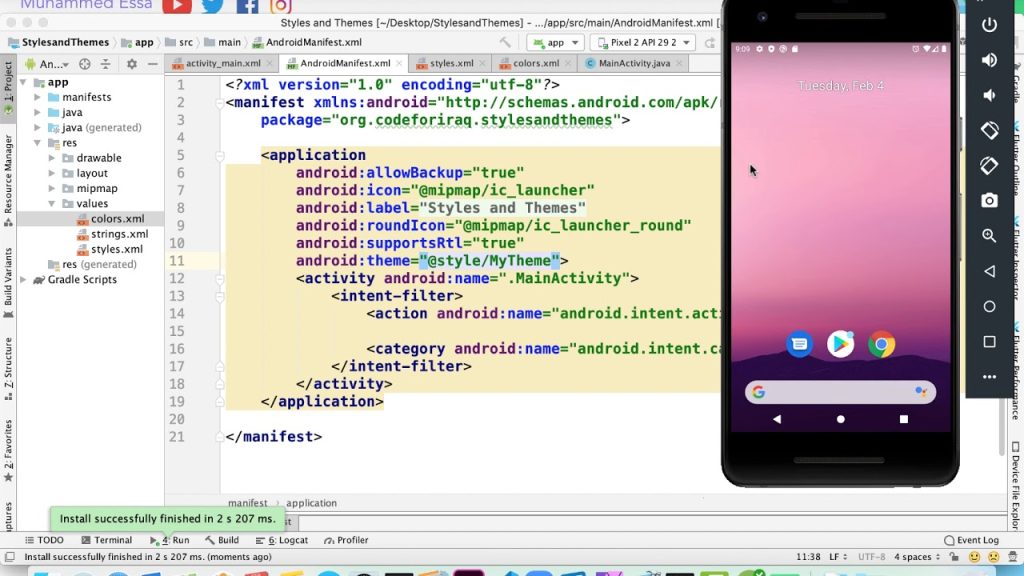
XML (Extensible Markup Language) has been the cornerstone of Android UI design since the platform’s inception. Developers define layouts in XML files, which are then referenced and manipulated in the Kotlin or Java code. This separation of concerns has been beneficial, as it keeps the UI definition distinct from the business logic.
Advantages of XML:
- Mature Ecosystem: XML has been around since Android’s early days, meaning it has a rich ecosystem of tools, libraries, and resources. Many developers are familiar with XML, and a vast amount of documentation and community support is available.
- Separation of Concerns: XML allows a clear separation between UI and logic. Designers can work on the layout files while developers focus on the logic, making collaboration more straightforward.
- Compatibility: XML is fully supported by all Android versions, which ensures that apps built with XML will work on both new and old devices.

Disadvantages of XML:
- Boilerplate Code: XML layouts often require a significant amount of boilerplate code. Even simple layouts can become verbose, and maintaining large XML files can be cumbersome.
- Fragmentation: Over time, managing different screen sizes, orientations, and resolutions with XML has led to complex and fragmented layouts. Developers often need to create multiple XML files for different screen configurations.
- Less Flexible: XML layouts are less flexible when it comes to dynamic UI changes. While it is possible to modify the UI programmatically, it requires more effort and can lead to less readable code.
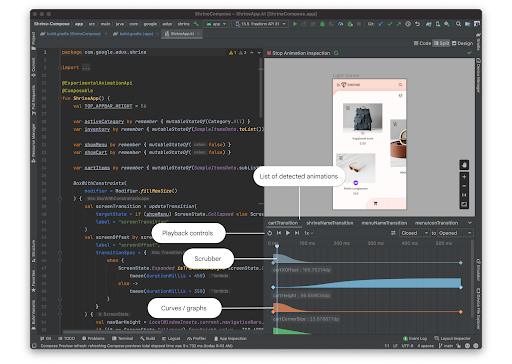
Jetpack Compose: A Modern, Declarative UI Toolkit
Jetpack Compose is Google’s modern UI toolkit for building native Android applications. Unlike XML, Compose uses a declarative approach where UI components are defined directly in Kotlin code. This paradigm shift simplifies UI development and makes it more intuitive.

Advantages of Jetpack Compose:
- Declarative Syntax: Compose allows developers to describe what the UI should look like in a declarative way. This means that you define the UI in terms of how it should appear at any given state, and Compose takes care of updating the UI when the state changes.
- Less Boilerplate: Jetpack Compose reduces the amount of boilerplate code. UI components are easier to define, and layouts are more concise. This leads to more readable and maintainable code.
- Improved Reusability: Compose encourages the use of composable functions, which can be easily reused across different parts of the application. This modular approach reduces duplication and simplifies UI management.
- State Management: Jetpack Compose has built-in support for state management. The UI is automatically re-composed when the state changes, which eliminates the need for complex logic to update the UI manually.
- Integration with Kotlin: Since Compose is entirely built in Kotlin, it fully leverages Kotlin’s powerful language features, such as lambdas, type-safety, and extension functions. This tight integration results in more idiomatic and efficient Kotlin code.
Disadvantages of Jetpack Compose:
- Learning Curve: For developers accustomed to XML, switching to Compose requires learning a new paradigm. The declarative approach can be challenging to grasp initially, especially for those with a background in imperative UI frameworks.
- Immature Ecosystem: While Jetpack Compose is rapidly maturing, it does not yet have the same level of ecosystem support as XML. Some libraries and tools may not fully support Compose, although this gap is closing.
- Performance Considerations: Although Compose is designed to be efficient, there can be performance pitfalls if not used correctly. Developers need to be mindful of how the composition and re-composition of UIs impact performance.
- Backward Compatibility: Jetpack Compose is only supported on Android devices running API level 21 (Lollipop) and above. While this covers the majority of active devices, it may be a limitation for apps targeting older devices.
When to Use XML vs. Jetpack Compose

The decision between XML and Jetpack Compose depends on several factors, including project requirements, team expertise, and future maintenance considerations.
Use XML When:
- Your team has extensive experience with XML, and the project requires a tried-and-tested approach.
- The project targets a wide range of devices, including older Android versions.
- You have existing codebases in XML that need maintenance or incremental updates.
- You prefer a clear separation between UI design and logic, especially in larger teams where designers and developers work independently.
Use Jetpack Compose When:
- You are starting a new project and want to leverage modern Android development practices.
- Your project demands rapid iteration and a more dynamic, responsive UI.
- You want to reduce boilerplate code and improve code maintainability.
- Your team is comfortable with Kotlin and eager to adopt newer technologies.
Conclusion
Both XML and Jetpack Compose have their place in Android development. XML, with its long history and mature ecosystem, remains a solid choice for many projects, especially those requiring backward compatibility and a clear separation of concerns. However, Jetpack Compose offers a compelling alternative with its modern, declarative approach, reduced boilerplate, and enhanced state management.
As Android continues to evolve, the choice between XML and Jetpack Compose will depend largely on the specific needs of your project and your team’s familiarity with these tools. For new projects, especially those looking to embrace the future of Android development, Jetpack Compose is an excellent choice. However, XML remains a reliable and well-supported option, particularly for legacy projects or when targeting a broad range of devices.