Understanding Jetpack Compose: The Modern UI Toolkit for Android Development
Jetpack Compose is a modern UI toolkit introduced by Google for building native Android applications. Unlike traditional UI development in Android, which relies on XML for layout definitions, Jetpack Compose allows developers to define UIs in a declarative manner using Kotlin, significantly simplifying and streamlining the process of creating complex, responsive, and adaptive user interfaces.
The Shift to Declarative UI
Before Jetpack Compose, Android developers primarily used XML to design user interfaces. This approach, while powerful, often led to cumbersome code, with separate files for layouts and logic, and complex view hierarchies that could be difficult to manage. Jetpack Compose introduces a declarative paradigm where UI elements are directly defined in Kotlin code. Instead of describing how the UI should be built (imperative approach), developers describe what the UI should look like (declarative approach) and Compose handles the rest.

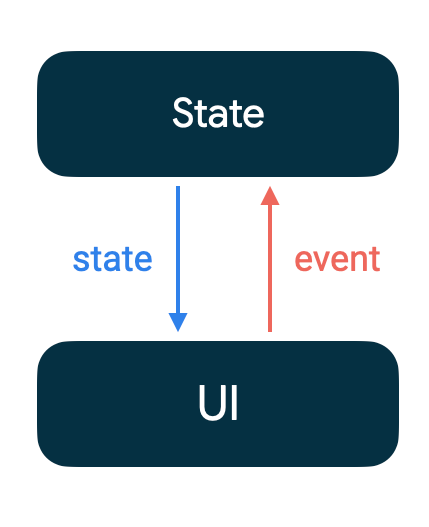
In a declarative UI system, you define the UI as a set of composable functions that describe the screen. When the app’s state changes, the UI automatically updates to reflect these changes, eliminating the need for manual UI updates and reducing the possibility of bugs.
Key Features of Jetpack Compose
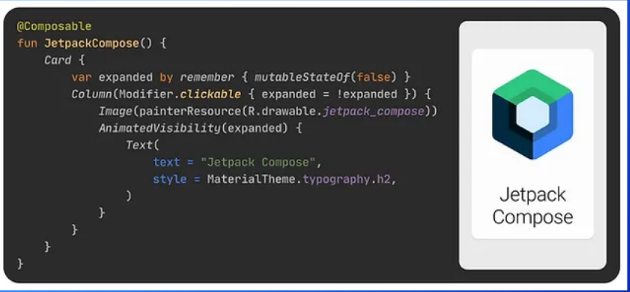
- Composable Functions:
- The building blocks of a Compose UI are composable functions. These are functions annotated with
@Composablethat describe a part of the UI. For example, a simple text label in Compose is created using:kotlinCopy code@Composable fun Greeting(name: String) { Text(text = "Hello, $name!") } - These functions are reusable, modular, and can be combined to build complex UIs.
- The building blocks of a Compose UI are composable functions. These are functions annotated with

- State Management:
- Compose is designed with state management in mind. It uses a reactive programming model where the UI automatically responds to state changes. This is achieved using
StateandMutableStateobjects in Kotlin. Whenever the state changes, Compose automatically re-executes the relevant composable functions, updating the UI seamlessly.
- Compose is designed with state management in mind. It uses a reactive programming model where the UI automatically responds to state changes. This is achieved using

- Layouts and Modifiers:
- Compose provides a variety of built-in layouts, such as
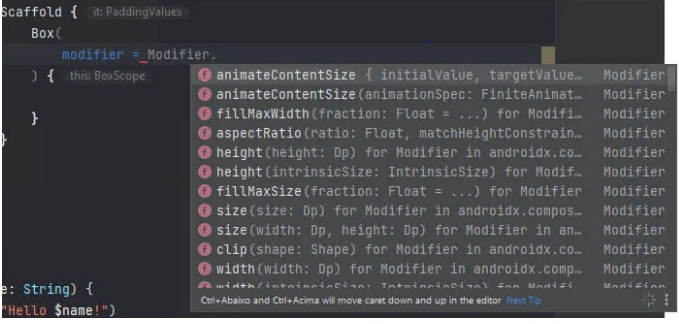
Column,Row, andBox, to arrange UI elements. These layouts are flexible and adaptive, making it easier to design responsive UIs. Modifiersare a powerful tool in Compose that allows developers to modify the appearance, layout, and behavior of composable functions. For example, you can use a modifier to set padding, alignment, or background color for a UI element.
- Compose provides a variety of built-in layouts, such as

- Theming and Styling:
- Jetpack Compose integrates smoothly with Android’s existing theming system. You can define themes using Material Design components, and apply consistent styling across your app. Compose makes it easy to customize colors, typography, and shapes, ensuring that your app adheres to a unified design language.
- Interoperability with XML:
- For existing projects, migrating entirely to Compose might not be feasible immediately. Compose provides interoperability with traditional Android Views, allowing developers to mix and match XML-based views with composable functions. This means you can incrementally adopt Compose in your existing projects without having to rewrite everything from scratch.
- Animation and Gestures:
- Compose simplifies the creation of animations and handling of gestures. Built-in support for animation APIs allows developers to create smooth and interactive UIs with minimal effort. Whether it’s animating the position of a button or responding to user swipes, Compose makes these tasks intuitive and straightforward.

Advantages of Using Jetpack Compose
- Simplified Development:
- With Compose, you write less code to achieve the same results. The declarative approach means that UI code is more intuitive, readable, and maintainable. This reduces the likelihood of bugs and makes the development process faster.
- Real-Time Preview:
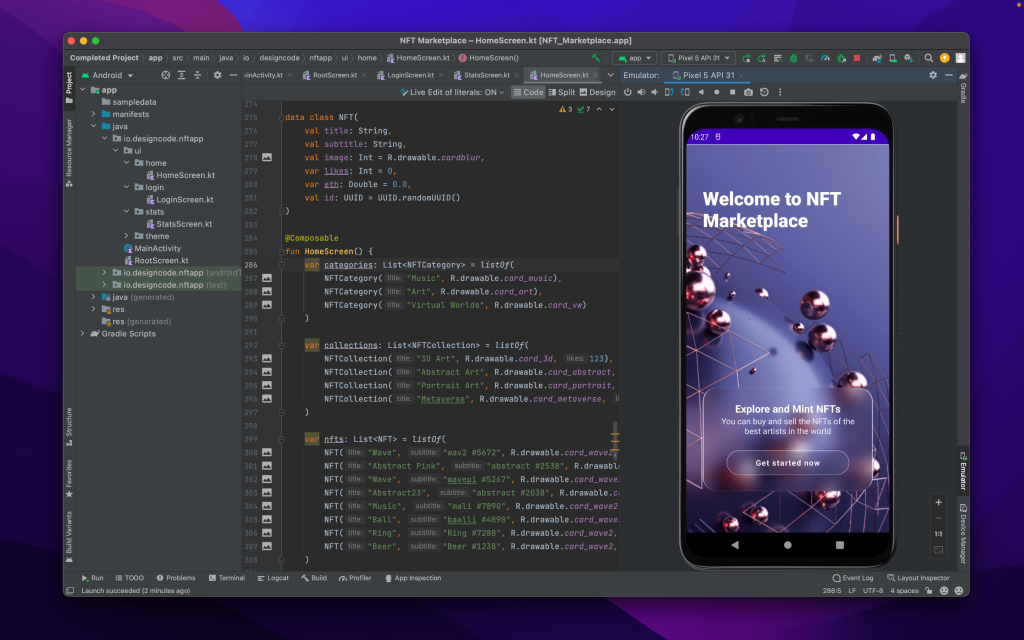
- Android Studio offers real-time previews of your composable functions, allowing you to see the UI as you build it. This feature is a game-changer, as it significantly reduces the iteration time, enabling rapid prototyping and testing.
- Scalability and Modularity:
- Compose encourages the creation of reusable UI components. Since composable functions are self-contained and modular, they can be easily reused across different parts of an application or even across different projects.
- Consistency Across Devices:
- Compose is designed to be responsive and adaptive, ensuring that your UI looks great on different screen sizes and orientations. The toolkit automatically adjusts the UI components to fit different devices, making it easier to build apps that work seamlessly on phones, tablets, and other Android-powered devices.
Challenges and Considerations
While Jetpack Compose offers many advantages, it’s important to be aware of potential challenges:
- Learning Curve: For developers familiar with traditional Android development, there is a learning curve associated with adopting the declarative approach and new APIs.
- Performance Considerations: While Compose is designed to be efficient, developers need to be mindful of performance, especially when dealing with complex UIs or large lists of data.
- Ongoing Evolution: As a relatively new toolkit, Jetpack Compose is still evolving. While it’s stable and ready for production use, some APIs may change or be enhanced over time, which might require updates to existing codebases.
Conclusion
Jetpack Compose represents a significant evolution in Android development, offering a modern, powerful, and flexible way to build user interfaces. By adopting a declarative approach, it simplifies UI development, making it more intuitive and less error-prone. While there are challenges to consider, the benefits of using Compose—such as reduced code complexity, better state management, and easier UI testing—make it a compelling choice for both new and existing Android projects. As Compose continues to evolve, it is poised to become the standard for Android UI development, empowering developers to create beautiful, responsive, and efficient applications more easily than ever before.